Ueditor新版下载地址直达

Ueditor是一款专门有百度公司开发的开源文本编辑器,这款软件的功能非常强大,开源基于BSD协议,所有源代码在协议允许范围内可自由修改和使用。这样相对以往的文本编辑器来说,就大大节约了网页开发者的工作内容,从而为其企业节约了成本。
软件介绍
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。UEditor在设计上采用了经典的分层架构设计理念,尽量做到功能层次之间的轻度耦合。具体来讲,整个系统分为了核心层、命令插件层和UI层这样三个低耦合的层次。可以帮助不少网站开发者在开发富文本编辑器所遇到的难题,节约开发者因开发富文本编辑器所需要的大量时间,有效降低了企业的开发成本。
软件特点
1、核心层提供了编辑器底层的一些方法和概念,如DOM树操作、Selection、Range等。
2、在核心层之上覆盖的是命令插件层。之所以叫命令插件层,是因为UEditor中所有的功能型实现都是通过这一层中的命令和插件来完成的,并且各个命令和插件之间基本互不耦合--使用者需要使用哪个功能就导入哪个功能对应的命令或者插件文件,完全不用考虑另外那些杂七杂八的JS文件(极少数插件除外,关于这些插件下文会整理出一个依赖列表来供同学们参考)。
3、在命令插件层之上则是UI层。UEditor的UI设计与核心层和命令插件层几乎完全解耦,简单的几个配置就可以为编辑器在界面上添加额外的UI元素和功能,具体的配置下面将会深入阐述。
软件优点
1、体积小巧,性能优良,使用简单
2、分层架构,方便定制与扩展
3、满足不同层次用户需求,更加适合团队开发
4、丰富完善的中文文档
5、多个浏览器支持:Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome
6、更好的使用体验
7、拥有专业QA团队持续支持,已应用在百度各大产品线上
软件更新
1、修复hasContents接口在非ie下只有空格时判断还为真的问题
2、修复在粘贴word内容时,会误命中cm,pt这样的文本内容变成px的问题
3、优化删除编辑器再创建编辑器时,编辑器的容器id发生变化的问题
4、修复提交jsonp请求时,callback参数的xss漏洞
5、新增jsp后台多种服务器配置下的路径定位
6、修复ZeroClipboard的flash地址参数名称错误
7、修复getActionUrl的bug
8、整理配置参数,把遗漏在代码中的配置项整理到ueditor.config.js里
9、修复图片拉伸工具和编辑拉伸长高器的样式冲突
10、修复文字的unicode编码会被错误再次解析问题
11、添加消息提示功能,冒泡提示信息
12、优化上传功能提示,当后端配置项没正常加载,禁用上传功能
13、修复单图上传按钮和jqueryValidate不兼容的问题
14、简化了与jqueryValidate的结合操作,具体看_examples/jqueryValidateDemo.html
15、修复在删除编辑器后,再次创建时丢失原有id的问题
16、修复查找替换在一些块节点中会导致替换错误[1]
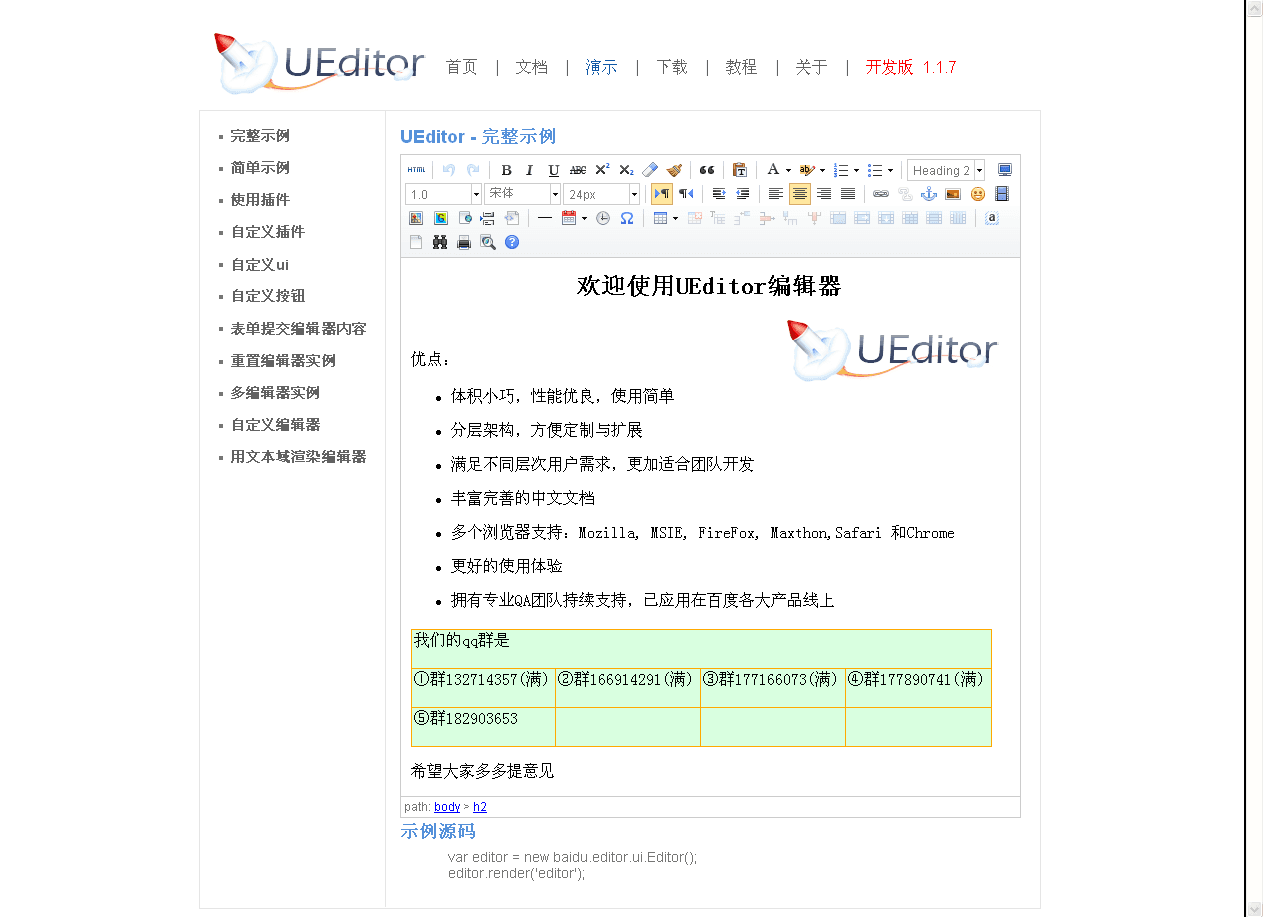
截图






���� ( ���� 0 �˲�������)